E-mailformulieren spelen een rol in de functie Uitvoeren Mailing-runs (PMAMER). Bij het uitvoeren van de mailing kun je het e-mailformulier opgeven dat je wilt gebruiken. Het e-mailformulier vormt het sjabloon voor de uiteindelijke e-mail die naar de relatie wordt verzonden.
Het versturen van een e-mailmailing vanuit AllSolutions is niet mogelijk zonder dat er een e-mailformulier is gedefinieerd. Een e-mailformulier bevat de tekst zoals die uiteindelijk in de e-mail aan geadresseerden staat. Het e-mailformulier bevat ook velden voor variabele gegevens, onder meer de aanhef en de link naar het webformulier.
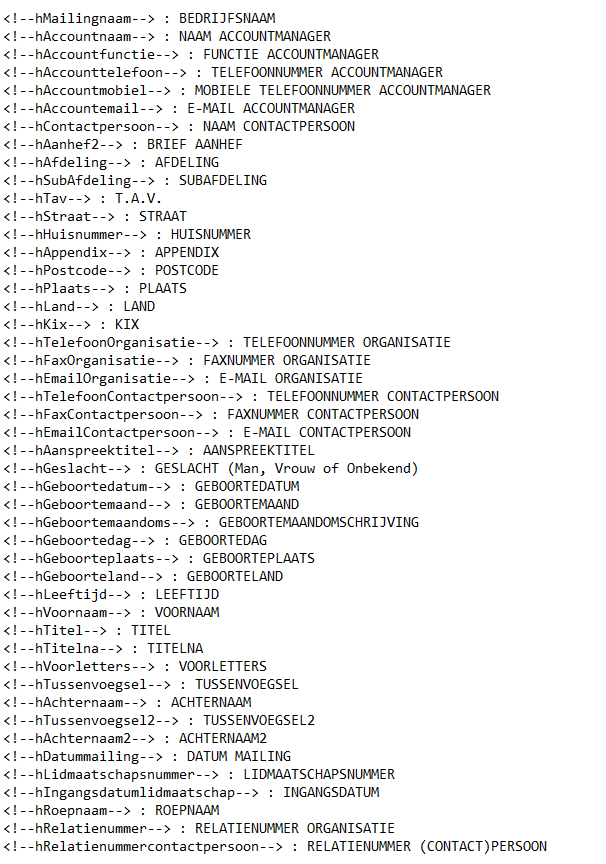
De e-mailformulieren maak je aan en beheer je in de functie E-mailformulieren (MFORMM). In het sjabloon kun je de volgende velden opnemen:

N.B. Deze velden kun je alleen in het e-mailsjabloon zelf gebruiken (body text), niet in de onderwerpregel van de e-mail.
HTML-versie van een e-mailformulier aanmaken
Gebruik het Kladblok om een HTML-versie van het e-mailformulier op te stellen. (Voor de opmaak van de e-mail (vet, cursief, etc.) is wel enige HTML-kennis vereist.)
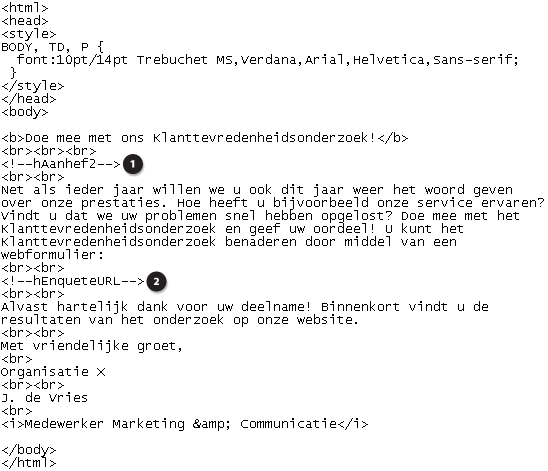
Een mogelijk e-mailformulier (in HTML) ziet er als volgt uit:

Figuur 1: HTML-versie van een e-mailformulier
In het tweede gedeelte wordt de feitelijke inhoud gedefinieerd, de tekst zoals deze uiteindelijk bij de ontvanger op het scherm verschijnt. Binnen de style-tags wordt in een ‘interne style sheet’ aangestuurd hoe de tekst wordt gepresenteerd.
In dit voorbeeld e-mailformulier zijn twee velden opgenomen:
<!--hAanhef2-->: Hier staat in de mail de aanhef (Geachte heer De Vries,). De aanhef wordt overgenomen uit de relatiegegevens<!--hEnqueteURL-->: Hier staat in de mail de link (de URL) naar het webformulier van de ontvanger van de mail.
Om een webformulier te kunnen versturen, is dit tweede veld verplicht. Het eerste veld is facultatief.
Bij het aanmaken van de Mailing-run (MMAILP) kun je in het veld Tekst voor brief/e-mail de tekst invoeren die je in de e-mail wilt opnemen. In een e-mailsjabloon kun je hiervoor het veld ‘<!--hEmailtekst-->‘ gebruiken.
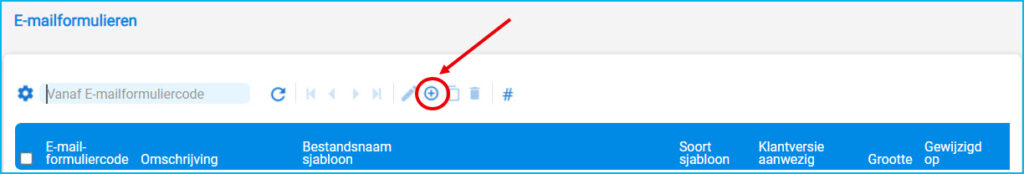
Sla het e-mailformulier (lokaal) op als htm-bestand. Test het bestand in een internetbrowser. Het voorbeeld hierboven ziet er in IE als volgt uit:

Figuur 2: E-mailformulier in Internet Explorer
Op de open plekken staat in de uiteindelijke e-mail de aanhef (1) en de link (de URL) naar het webformulier (2).
E-mailformulieren toevoegen in AllSolutions
In de functie E-mailformulieren (MFORMM) beheer je de gegevens van de e-mailformulieren. Deze functie vind je in het gebruikersmenu onder Basis -> Uitvoer.

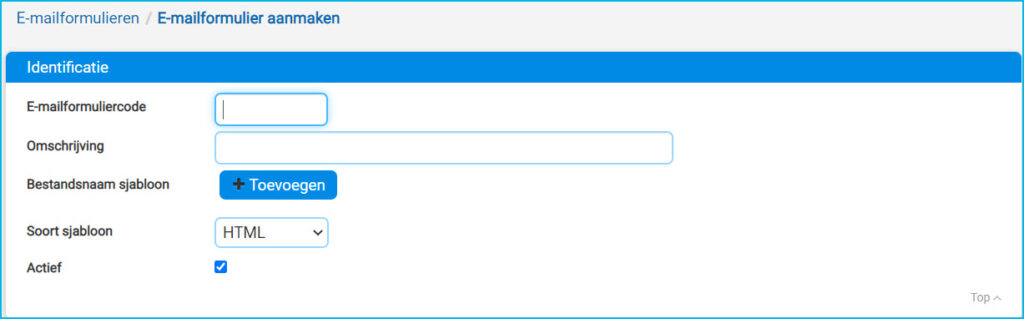
Met de + knop boven in het scherm maak je een nieuw e-mailformulier aan.

- E-mailformuliercode: Hier vul je een afkortingscode voor het formulier in (maximaal 4 tekens, alfanumeriek).
- Omschrijving: Hier vul je een korte omschrijving van het e-mailformulier in.
- Bestandsnaam sjabloon: Met de knop +Toevoegen kun je het e-mailsjabloon (bestand met samenvoegvelden) in de lijst met bestanden selecteren en uploaden.
- Soort sjabloon: Het type sjabloon dat je wilt uploaden: HTML of tekst. (Het is voldoende om alleen een HTML e-mailsjabloon voor mailings vast te leggen. Bij het versturen van een e-mailmailing voegt het systeem automatisch een tekstversie van het sjabloon toe.)
Afbeeldingen opnemen in een e-mailformulier
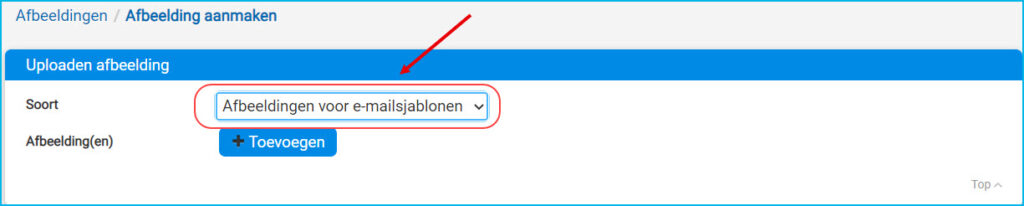
Afbeeldingen die je wilt gebruiken, upload je eerst in AllSolutions via de functie Afbeeldingen (MIMAGE). Let op dat je bij het uploaden als soort Afbeeldingen voor e-mailsjablonen aangeeft!

Hierna kun je in het e-mailsjabloon een verwijzing naar de afbeelding opnemen, bijvoorbeeld: https://xxxxx.allsolutions.nl/webfolder/mailing/afbeelding.png
- Op de plaats van ‘xxxxx.allsolutions.nl’ vul je de naam van de omgeving in.
- Op de plaats van ‘afbeelding.png’ vul je de naam van de afbeelding in.