Afbeelding opnemen in tekstpagina
Rotator afbeeldingen
Je kunt bovenaan de tekstpagina een afbeelding opnemen. Wanneer je hierbij meerdere afbeeldingen (maximaal 5) invoert, worden deze automatisch binnen een aantal seconden geroteerd. De rotator blijft echter stil staan wanneer een bezoeker zijn muis op de afbeelding positioneert.
Bij elke afbeelding kun je links naar een andere pagina in de website, naar een functie of een URL van een andere website opnemen. Wanneer een gebruiker op een afbeelding klikt, wordt deze automatisch doorgelinkt naar de bijbehorende gegevens. Links naar pagina’s of functies werken overigens alleen, wanneer de betreffende persoon via zijn beveiligingszone(s) ook voor de gelinkte pagina of functie is geautoriseerd. Dit om te voorkomen dat een gebruiker terecht komt op een ‘lege’ pagina waar op basis van zijn autorisatie niets meer wordt getoond.
In de functie Afbeeldingen (MIMAGE) kun je de afbeeldingen uploaden. Hierna kun je deze in de tekstpagina selecteren. Gebruik bij voorkeur afbeeldingen met bestandtype .png, of .jpg, maar .gif kan ook. Verder is het verstandig om de bestandsgrootte van de afbeelding in de gaten te houden in relatie tot de grootte van de afbeelding. Hoe kleiner de bestandsgrootte, hoe sneller de pagina op het scherm staat.
Maar maak de resolutie van de rotator afbeeldingen ook weer niet te klein. Afhankelijk van de internet browser zal deze de afbeelding dan wel wat ‘oprekken’, maar er is echter een maximale breedte tot waar deze gaat. Als de internet browser constateert dat de resolutie aan de ‘max’ zit, wordt de afbeelding niet verder opgerekt en dus niet over de volle breedte getoond.
Afbeelding in de tekst opnemen
Zorg ook hierbij ervoor dat je de afbeelding eerst upload in AllSolutions via de functie Afbeeldingen (MIMAGE). Geef de afbeelding een herkenbare bestandsnaam voordat je deze in AllSolutions upload, zodat je deze later gemakkelijk kunt terugvinden in de lijst. Gebruik bij voorkeur afbeeldingen met bestandtype .png, of .jpg, maar .gif kan ook. Verder is het verstandig om de bestandsgrootte van de afbeelding in de gaten te houden. Hoe kleiner de bestandsgrootte, hoe sneller de pagina op het scherm staat.
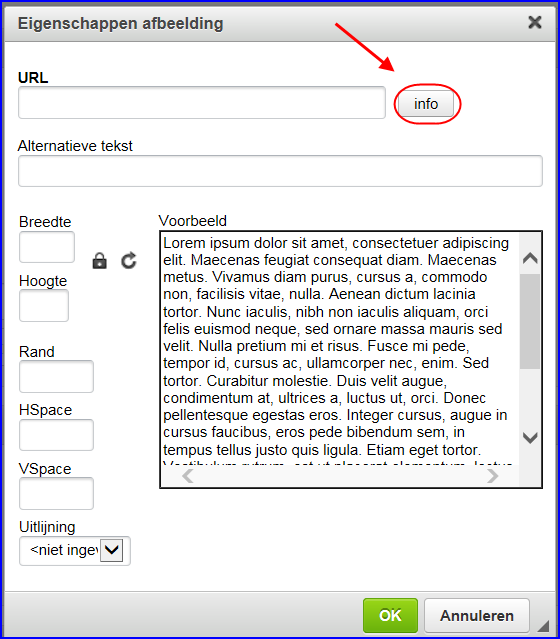
Via het afbeelding-icoontje kun je een afbeelding op de pagina opnemen. Via de info knop selecteer je de gewenste afbeelding uit de onderliggende lijst:

Eventueel kun je de grootte van de afbeelding nog aanpassen met de hoogte- en breedte-velden aan de linkerkant. Het resultaat wordt in het voorbeeld veld rechts getoond.
Natuurlijk wil je dat afbeeldingen op webpagina’s responsive reageren. Wanneer je een afbeelding in een tekstpagina opneemt (in het teksteditor-gedeelte) zorg er dan voor om de grootte van de afbeelding niet te vergrendelen (slotjes-icoon). Daarnaast is het aan te raden om het veld voor de ‘hoogte’ leeg te maken (dit veld wordt automatisch gevuld als je de afbeelding invoegt).
Klik op OK om de gegevens op te slaan.
Afbeelding opnemen in featurepagina
Wanneer je bovenaan de featurepagina een afbeelding wilt opnemen, kun je dit op twee manieren doen:
- Via een kolom in de eerste band, al dan niet roterend (=binnen het kader van de website)
- Via de afbeeldingenrotator in de featurepagina zelf (= de volle breedte van het scherm.)
Als je voor de afbeeldingenrotator in de featurepagina zelf kiest, vormt deze automatisch de bovenste band op pagina. Wanneer je hierbij meerdere afbeeldingen invoert, worden deze automatisch binnen een aantal seconden geroteerd. De rotator blijft echter stil staan wanneer een bezoeker zijn muis op de afbeelding positioneert.
Bij elke afbeelding kun je links naar een andere pagina in de website, naar een functie of een URL van een andere website opnemen. Wanneer een gebruiker op een afbeelding klikt, wordt deze automatisch doorgelinkt naar de bijbehorende gegevens. Links naar pagina’s of functies werken overigens alleen, wanneer de betreffende persoon via zijn beveiligingszone(s) ook voor de gelinkte pagina of functie is geautoriseerd. Dit om te voorkomen dat een gebruiker terecht komt op een ‘lege’ pagina waar op basis van zijn autorisatie niets meer wordt getoond.
Specificaties rotator afbeeldingen
Voor een afbeelding die als rotator gebruikt wordt, geldt:
- Rotator van kant tot kant: ca. 1920 pixels breed en ca. 300 pixels hoog.
- Rotator binnen het kader van de site (is gecentreerd): ca. 1170 pixels breed (deze rotator wordt aangemaakt in een kolom).
- Als je tekst in de afbeelding opneemt, zorg er dan voor dat deze aan de linkerkant staat en niet langer is dan 1024 pixels, zodat deze ook op een iPad goed zichtbaar is.
- Gebruik bij voorkeur afbeeldingen met bestandtype .png, of .jpg, maar .gif kan ook.
- Verder is het verstandig om de bestandsgrootte van de afbeelding in de gaten te houden. Hoe kleiner de bestandsgrootte, hoe sneller de pagina op het scherm staat. Zorg er dan ook voor dat de bestandsgrootte optimaal is verminderd, zodat de afbeelding niet te ‘zwaar’ is en de pagina snel geladen kan worden.
Witruimte in featurepagina’s
In de functie Pagina’s (MPAGIN) is het veld Witruimte onder menubalk beschikbaar. Dit veld is van toepassing op featurepagina’s waarbij je een afbeelding bovenaan de pagina opneemt. Met dit veld kun je instellen of er tussen de menubalk en de afbeelding witruimte moet worden getoond of niet. Op deze manier kun je een afbeelding die over de volle breedte wordt getoond, mooi laten aansluiten op je menubalk.
Daarnaast is in de banden ook een onderdeel Opmaak beschikbaar met daarin de velden:
- Witruimte onder menubalk
- Witruimte boven band
- Witruimte onder band
- Witruimte tussen kolommen
Het veld voor de witruimte onder de menubalk vind je in de instellingen van de featurepagina. De velden voor de witruimtes in en om de band vind je in de instellingen van de Banden.
Met deze velden kun je de witruimte tussen verschillende banden instellen. En eventueel banden en kolommen dichter op elkaar laten aansluiten voor een mooier resultaat.